webpack学习-tree shaking
学习 webpack5 中 tree shaking 原理
WHAT
一种优化技术
使用方式:
使用 ESM 编写代码
启用标记功能。配置 webpack 的
optimization.useExports = true启用清除功能。有多种配置方式
- 配置
mode = production - 配置
optimization.minimize = true - 提供
optimization.minimizer
WHY
减少打包文件体积,提升网站性能
HOW
基于 ESM,静态分析哪些模块没有被用到,借助于一些 DCI 工具,删除没用到的代码
过程分为两步
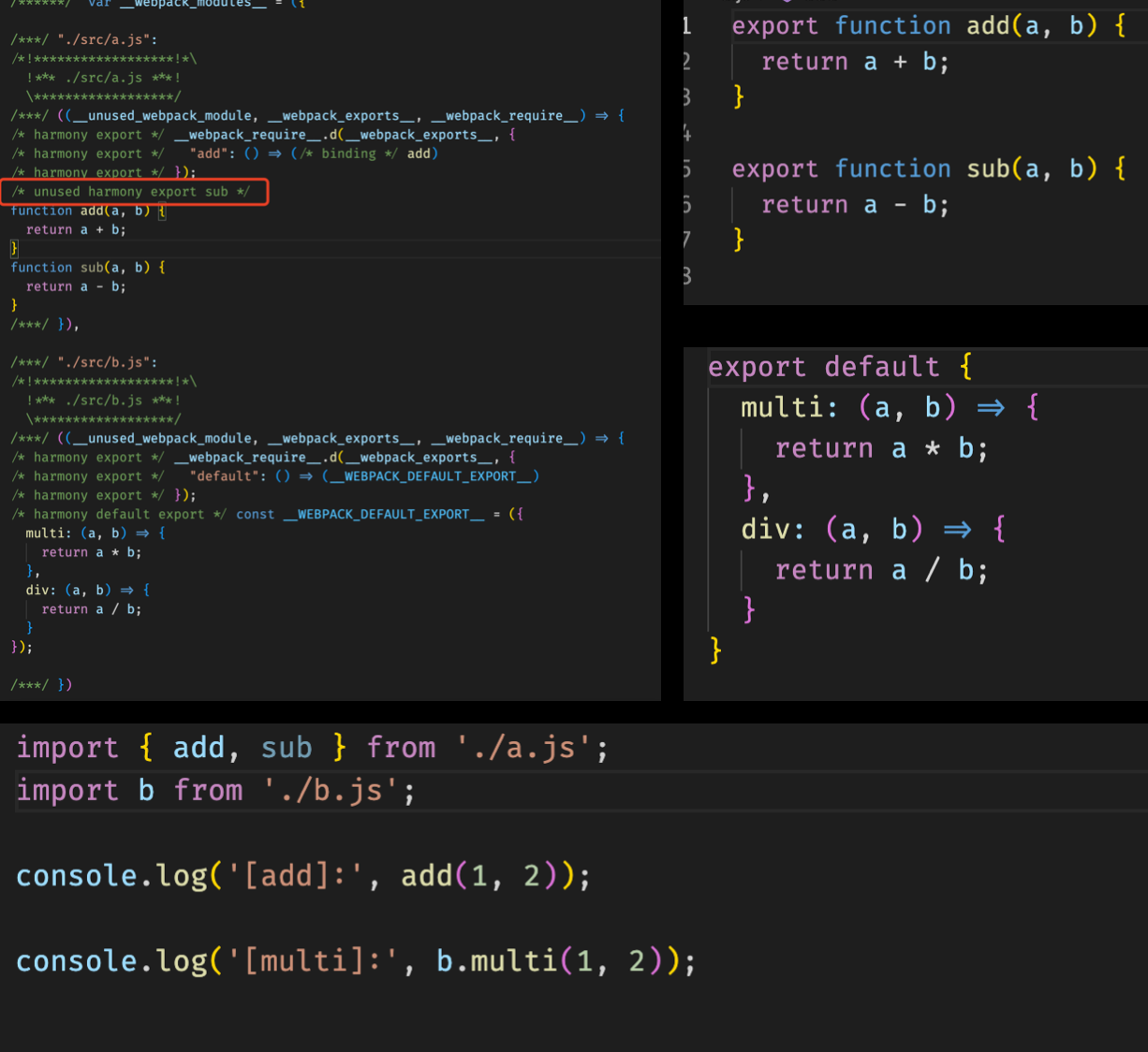
基于两个插件,标记没有用到的模块(代码)导出,并删除没用到的导出
删除
标记
其中标记过程又可分为三步,标记的效果就是删除没有被其它模块使用的导出语句,但并没有删除源码
- make 阶段
使用 FlagDependencyExportsPlugin 收集模块导出变量并记录到 module.ExportInfo 变量中
- seal 阶段
使用 FlagDependencyUsagePlugin 遍历 module.ExportInfo ,修改 module.exportInfo._usedInRuntime 记录使用到的变量
- 生成阶段
若变量没有被其它模块使用则删除对应的导出语句,并打上标记

删除
将由 Terser、UglifyJS 等 DCE 工具“摇”掉这部分无效代码,构成完整的 Tree Shaking 操作
总结
综上所述,Webpack 中 Tree Shaking 的实现分为如下步骤:
在
FlagDependencyExportsPlugin插件中根据模块的dependencies列表收集模块导出值,并记录到 ModuleGraph 体系的exportsInfo中在
FlagDependencyUsagePlugin插件中收集模块的导出值的使用情况,并记录到exportInfo._usedInRuntime集合中在
HarmonyExportXXXDependency.Template.apply方法中根据导出值的使用情况生成不同的导出语句 使用 DCE 工具删除 Dead Code,实现完整的树摇效果