重学前端(winter)阅读笔记-0-JavaScript
2021-04-20 02:17:402021-05-07 23:10:37
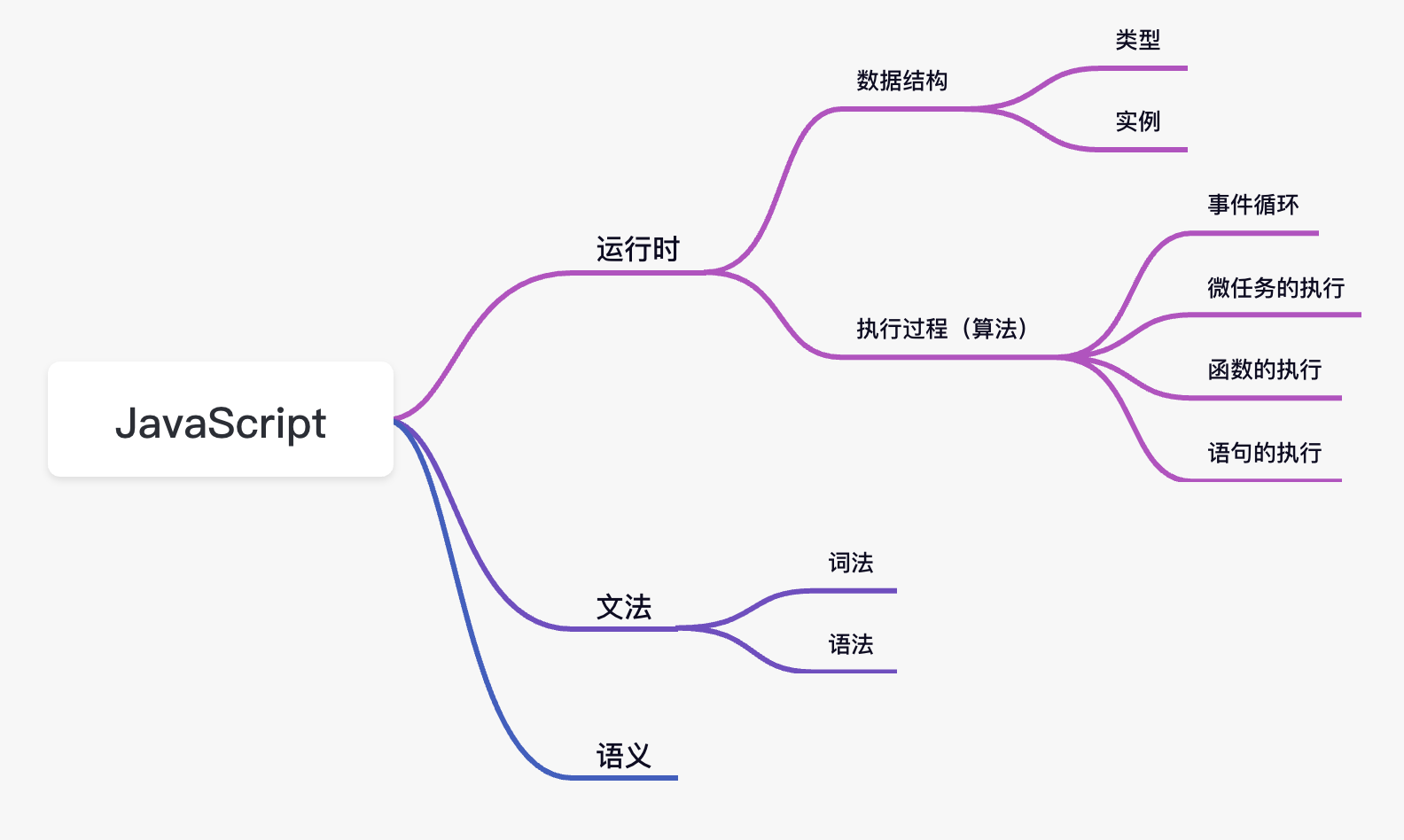
JavaScript知识架构

用一定的词法和语法表达一定的语义,从而操作运行时
html替换型标签
替换型标签:引入声音、图片、视频等外部元素替换自身的一类标签
数据属性/访问器属性
表示属性的属性,用于描述属性的行为特征
new Number() 和 Number() 的区别
Number()执行类型转换,好于parseInt/parseFloat
装箱转换/拆箱转换
装箱转换:把基本类型转换为对应的对象 拆箱转换:对象类型到基本类型
JavaScript对象
JavaScript运行时是一个属性的集合,属性以字符串或Symbol为key,以数据属性特征值或访问器属性特征值为value
函数对象/构造器对象
- 函数对象:具有
[[call]]私有字段的对象 - 构造器对象:具有
[[constructor]]私有字段的对象
任何对象只要实现[[call]],它就是一个函数对象,可以作为函数被调用。而如果它实现了[[contructor]],它就是一个构造器对象,可以使用new调用
宏任务/微任务
宿主(程序猿)发起的任务称为宏任务。JavaScript引擎发起的任务称为微任务
Promise永远在队列尾部添加微任务(引擎)
setTimeout宿主API则会添加宏任务
如果在微任务执行期间微任务加入了新的微任务,会将新的微任务加到队列尾部,之后也会被执行
会将await后的放入微任务队列
闭包
闭包指的是那些引用了另一个函数作用域中变量的函数。通常是在嵌套函数中实现
外部函数的活动对象是内部函数作用域链上的第二个对象
闭包只是在定义嵌套函数时的外在表现,闭包的本质是包含函数的活动对象加上了其作用域链
每个函数在被调用时都会自动创建两个特殊变量this和arguments。内部函数永远不可能直接访问外部函数的这两个变量